解决 SwiftUI 中动态日期/时间倒计时文本抖动
· 阅读需 2 分钟
在 SwiftUI 中使用Text视图时,��我们可以实现日期和时间的自动更新。为了实现它,我们可以在Text中用relative、offset或timer样式插值日期。
例如,我们可能想通过用relative样式插值事件日期来显示离特定事件还剩多少时间。Text视图将显示当前日期和时间与指定日期之间的差异。SwiftUI将自动保持更新。
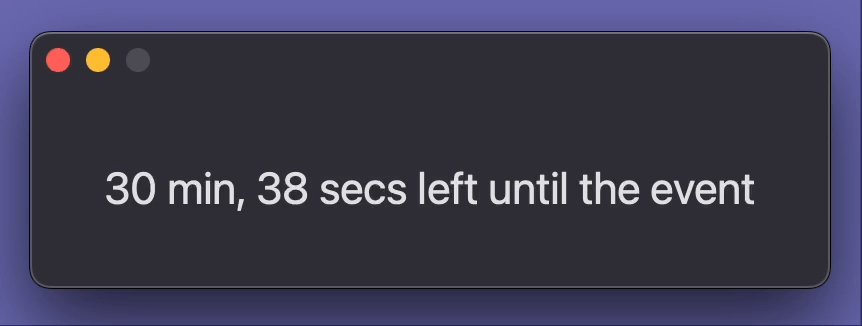
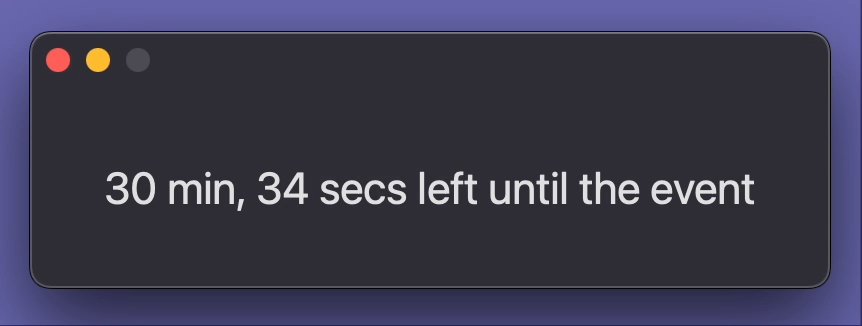
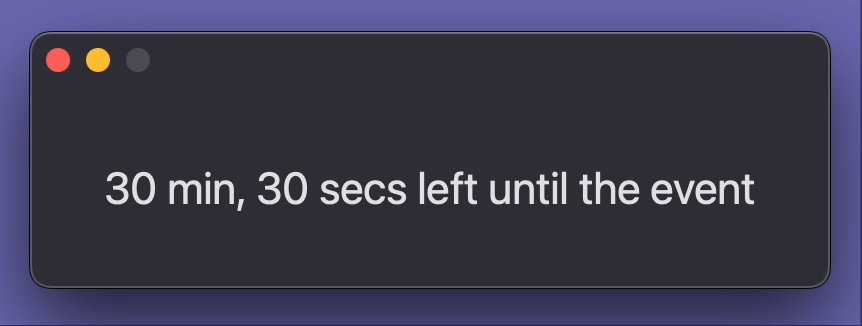
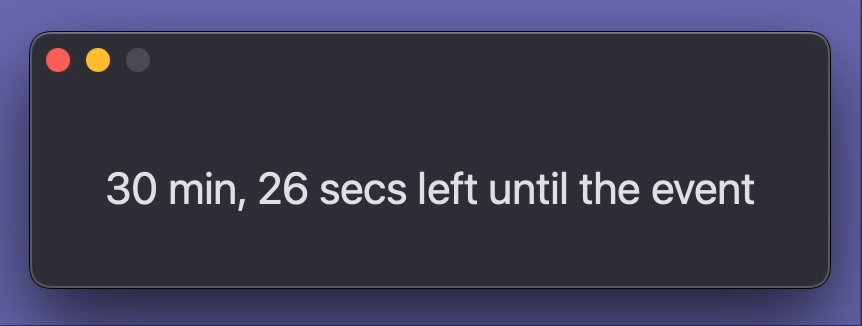
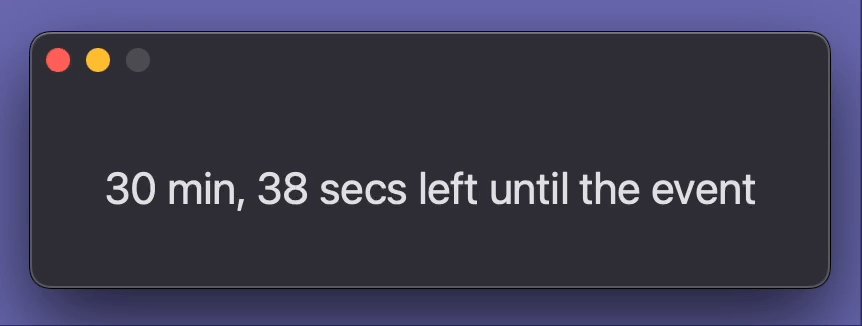
Text("\(eventDate, style: .relative) left until the event")

我们可以看到,文本中的时间会动态变化,但随着数字的更新,用户界面会抖动。发生这种情况是因为默认情况下,数字具有比例宽度,而不同的数字占用不同的空间量。
为了在时间变化时阻止文本抖动,我们可以将monospacedDigit()修饰符应用于Text。它将强制所有数字字符采用相同的宽度,与它们显示的数字无关,其他字符将保持不变。
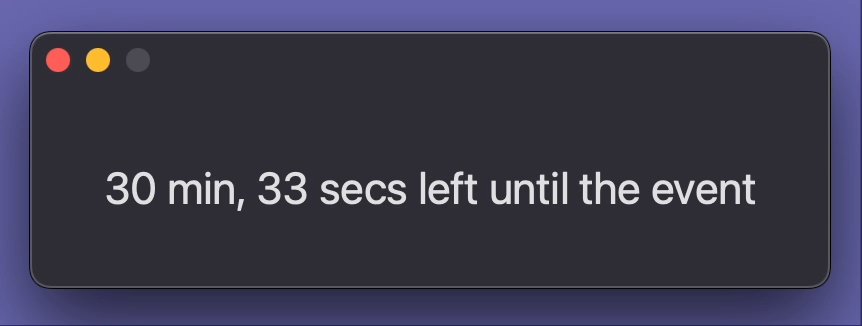
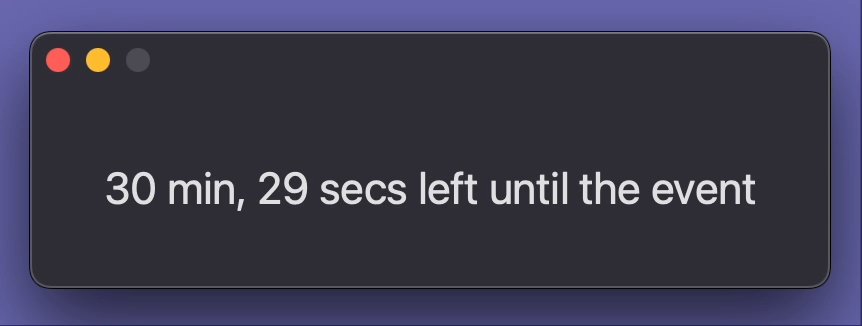
Text("\(eventDate, style: .relative) left until the event")
.monospacedDigit()

应用monospacedDigitmonospacedDigit()修饰符后,文本的宽度不会随着每次更新日期中的数字而发生变化,这样提升了视觉体验。