SwiftUI 中使用 TextField 实现多行文本效果
· 阅读需 2 分钟
我有多少次尝试在 Stackoverflow 上找到答案,嗯?不再使用自定义多行文本字段TextEditor。从iOS 16 开始,我们可以使用TextField来实现它,只需添加一个新参数axis:
TextField("Multiline textfield", text: $text, axis: .vertical)
当文本大于文本字段边界时,此参数控制滚动方向。使用该vertical值,我们得到一个新的现代多行文本字段,但通过指定horizontal一个我们返回到我们都已经习惯的行为。

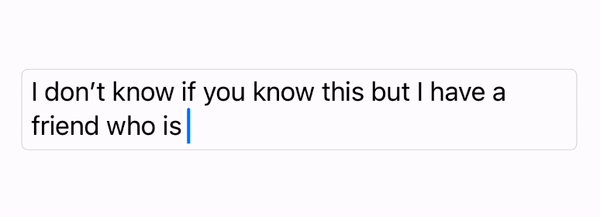
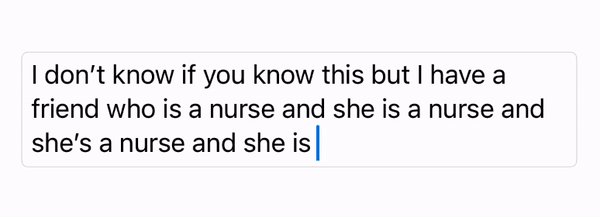
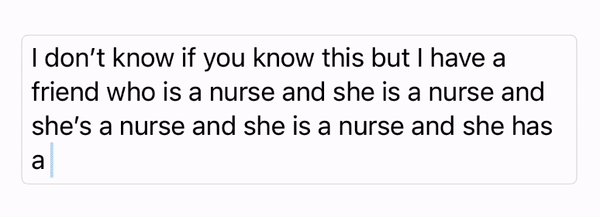
看看它工作得有多顺畅。这个文本字段现在不仅是多行的,而且它会在内容更改时自动扩展和收缩。如果无限扩展的内容不是您期望看到的,那么旧lineLimit的和新的得心应手的朋友就是救命稻草!
使用此修饰符,文本字段会增长,直到超过限制的行数。有几种方法可以指定您需要多少可见文本行。使用旧版本,您只需配置文本在此视图中可以占据的最大行数。
// iOS 13+
TextField("Multiline textfield", text: $text, axis: .vertical)
.lineLimit(2)
从iOS 16开始,还有一些配置最小和最大行数。
// iOS 16+
TextField("Multiline textfield", text: $text, axis: .vertical)
.lineLimit(...2) // It's identical to usual `lineLimit(2)`
.lineLimit(2...) // min=2, max=Int.max
TextField("Multiline textfield", text: $text, axis: .vertical)
.lineLimit(2...3) // min=2, max=3
TextField("Multiline textfield", text: $text, axis: .vertical)
.lineLimit(2, reservesSpace: true) // = `lineLimit(2...2)`
.lineLimit(2, reservesSpace: false) // = `lineLimit(2)`