SwiftUI 中的内容边距
SwiftUI 引入了一组视图修饰符,允许我们高效地管理视图中的安全区域。在许多情况下,安全区域是你希望放置内容的地方。今天,我们将了解 SwiftUI 引入的新内容边距概念,以及它与安全区域有何不同。
SwiftUI 引入了一组视图修饰符,允许我们高效地管理视图中的安全区域。在许多情况下,安全区域是你希望放置内容的地方。今天,我们将了解 SwiftUI 引入的新内容边距概念,以及它与安全区域有何不同。
在 SwiftUI 中检测按键事件允许你响应键盘键,如回车(输入)、shift、command 等。虽然大多数 Mac 应用程序使用键盘事件,但你必须考虑为 iPad 应用程序添加支持,因为可以使用外部键盘。
你是否习惯于用 View 结尾你的组件名称?按照以下步骤为你的组件提供更好的描述性名称。
理解苹果 DSA 合规性中 App Store Connect 的最新变更。
如果你正在阅读本文,你可能在 App Store Connect 中遇到了一个难以理解的问题:“你是交易者吗?”
我发现很容易不小心阻塞了 MainActor,并且因为一个我以为在后台线程上的长时间运行任务而导致用户界面挂起。这里有一个最近的例子。
Apple 建议不要在主线程上运行长期运行的任务。阻塞主线程超过100 毫秒,用户会注意到无响应或挂起的用户界面。
如果你一直在使用 SwiftUI,那么你很可能调用过修饰符 **.onTapGesture()**。
但是,使用此修饰符时要小心,因为它很容易变成一个非常糟糕的做法!
使用 TDD 修复 Swift 中的错误
测试驱动开发 (TDD) 是一种技术,要求你在开始实现解决方案之前先编写一个失败的测试。虽然开发人员在一般开发过程中会使用�这种技术,但有一种方法可以仅将其应用于错误修复。
发现错误已经令人失望,但发现错误再次发生会更糟。防止错误在你修复后再次出现是一项重要的开发技能。
测试驱动开发 (TDD) 流程要求你在开始实现解决方案之前先编写一个失败的测试。你可以使用它来定义新功能的所有规范,并确保不会忘记任何预期结果。
期待�已久的 iOS 17.4 和 iPadOS 17.4 刚刚发布,这意味着如果你是一位欧盟 iOS 用户,我们可能会逐渐开始看到其他应用商店出现。除了 17.4 版本外,Apple 还发布了 Xcode 15.3 和 Swift 5.10。
Swift 5.10 中包含的提案数量并不多,但这并不会让此版本显得不那么重要。
借助 Swift 5.10,Apple 设法弥补了 Swift 并发数据安全功能中存在的一些重大差距。简而言之,这意味着编译器将能够通过在更多地方强制执行 actor 隔离和可发送性来捕获更多可能的线程安全问题。
Swift 中的可选类型详解:你需要知道的 5 件事
可选类型是 Swift 的核心,自 Swift 的第一个版本以来就已存在。可选值允许我们编写简洁的代码,同时处理可能的 nil 值。
如果你刚接触 Swift,你应该习惯在属性中添加问号的语法。一旦你习惯了它们,你就可以开始从它们中受益,例如使用扩展。
Swift 提供了一种强大的机制来定义我们自己的自定义错误,从而可以更好地处理错误,并在我们的应用程序中创建更具信息性和用户友好的错误。当我们旨在增强基于 Swift 的项目的健壮性和可用性时,此功能至关重要。通过编写适当的自定义错误,我们可以清晰准确地指导用户,从而显著改善整体用户体验。
在这篇文章中,我们将深入探讨在 Swift 中定义自定义错误的基本知识,探索特定方面并了解一些鲜为人知但非常有价值的 API。通过实际示例和详细解释,你将获得知识,让你编写出更可靠、对用户更直观的软件。
如果你曾经使用过依赖于应用内购买(我将其缩写为 IAP)的 iOS 应用程序,你可能已经体验过彻底测试你的 IAP 是否正常工作是多么具有挑战性。
这是因为 IAP 处于一个特别困难的交叉点:
然而,苹果似乎注意到这正在成为一个问题,因为几年前他们在 Xcode 中引入了一项新功能,使测试 IAP 比以前更容易:StoreKit 配置文件。
Swift 中的扩展允许你扩展类、结构体、协议和枚举,即使你无法访问源代码。
所谓的追溯建模允许你扩展你没有源代码访问权限的类型。Swift 的这一强大功能使你能够在外部代码之上创建自定义层。作为一名应用程序开发者,何时以及如何使用它们是一项重要的技能,所以让我们深入了解一下。
在 SwiftUI 中使用动画时,我们有时需要延迟动画,例如在向用户显示 UI 元素后在一段时间后将其隐藏。
让我们直接开始,看看如何做到这一点。
SFSafariViewController 可用于让用户在应用内而非外部浏览器中打开网页。虽然该视图控制器在 UIKit 中运行良好,但在 SwiftUI 应用中让其正常工作可能具有挑战性。
每当你遇到只有 UIKit 解决方案可用的情况时,你想知道如何编写一个包装器并使 UIKit 类对 SwiftUI 视图可用。最好的情况是,它是可重用的,以便稍后可以重复使用它。让我们深入了解吧!
在 iOS 17 中,Apple 新增了对分栏视图(Split View)折叠为单一列时显示哪一列的控制功能。
如果你以前从未参与过订阅应用的开发,你可能想知道什么是付费墙!
对于订阅应用来说,付费墙非常重要,因为它基本上是应用的销售人员。
就像任何销售人员一样,它负责带来收入!
iOS 17 带来了 SwiftUI 中一种新的方式来实现漂亮的数字动画。让我们学习如何做到这一点。
你知道吗,Apple ��新增了 SwiftUI 可以在不请求权限的情况下访问用户照片的方式,并仍然确保用户隐私?我们将讨论这是如何实现的,以及你如何在自己的项目中使用它。
如何在 SwiftUI 中关闭键盘
了解如何在 SwiftUI 中以编程方式关闭键盘。
在 iOS 16 中,SwiftUI 具有一种本地方式来请求用户的反馈和评分。
要呈现一个本地提示,请求用户对您的应用进行 App Store 评分和评论,您需要执行两项操作。
在 2023 年,Xcode 15 带来了新功能,支持结构化日志,让使用 OSLog 变得更加值得推荐。现在可以通过筛选功能在调试控制台中只看到来自自己应用程序的日志,还能高亮显示警告和错误。对于需要更多信息的情况,只需按一下相应日志行即可。然而,需要注意结构化日志仅适用于 iOS 17 及以上版本,但对于早期版本,仍可使用旧的os_log。配置日志记录器时,习惯上使用应用程序标识符作为子系统,模块名作为类别。整体上,这些改进使得 OSLog 在技术文章中更加实用。
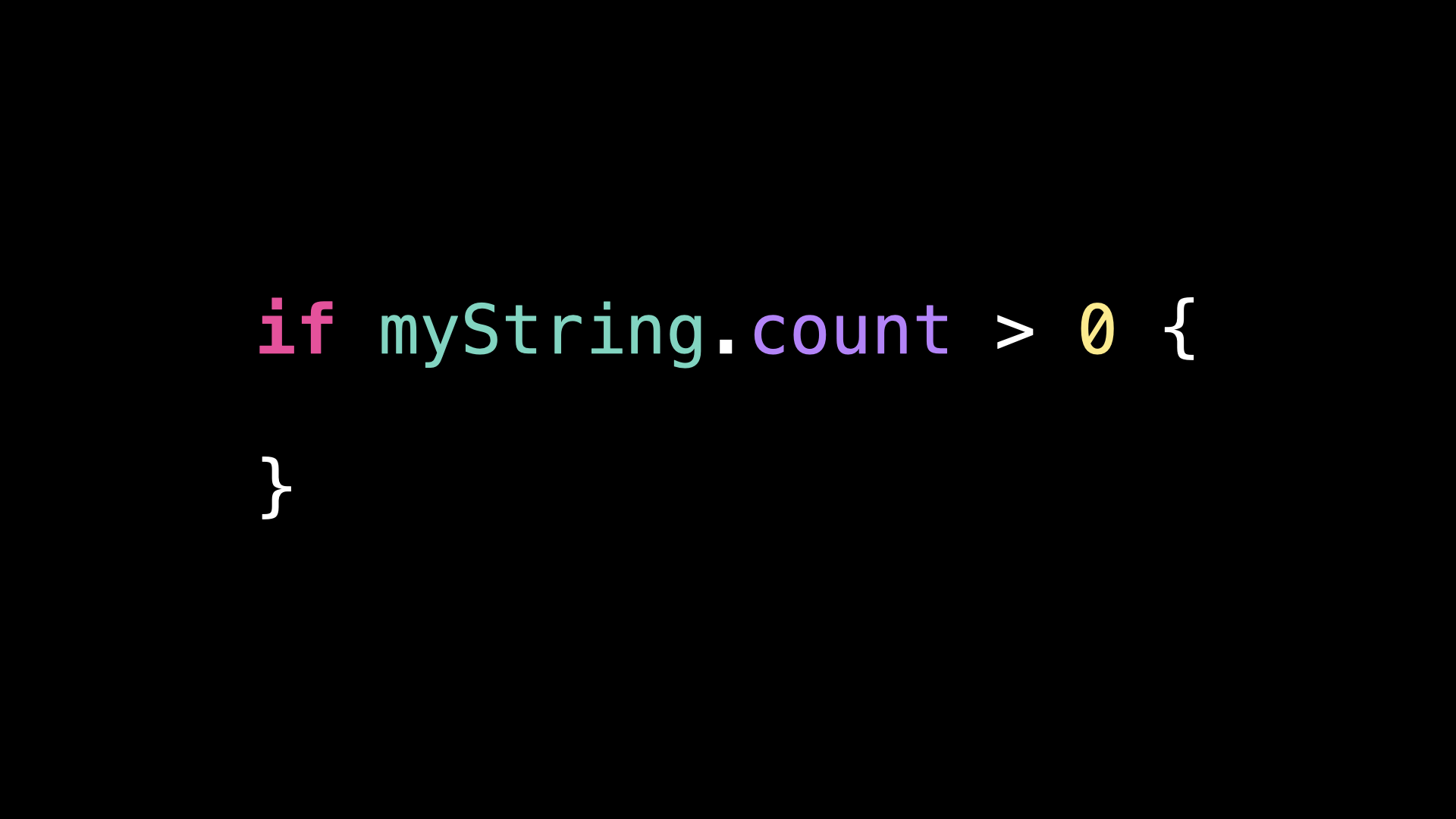
这段代码看起来似乎没有什么问题,对吧?

然而,实际上它隐藏了一个相当严重的问题!
现在我们来理解一下这个问题是什么。
这段代码的目的非常明确:我们正在检查myString是否为空。
多棒的主题演讲!
如果 Vision Pro 能够兑现承诺,我们可能即将迎来一些非常令人兴奋的时刻,就像 15 年前发布原始 iPhone 时一样 🤩
但我相信你已经听说了主题演讲中宣布的所有信息。所以我就不再多说了。
相反,我一旦有机会,就立刻安装了 Xcode 15,并开始探索寻找所有我能找到的酷炫�新功能!
现在我想与你分享我的发现 😌
Swift 中的范围(Ranges)允许我们选择字符串、集合和其他类型的部分内容。它们是我们从 Objective-C 中熟悉的 NSRange 的 Swift 变体,尽管在使用上有所不同,我将在本篇博文中解释清楚。
通过使用范围运算符,范围使我们能够编写优雅的 Swift 代码。你第一次使用范围可能是因为你需要从字符串中选择一段字符,但是实际上你可以做的远不止这些!
在移动和 Web 应用程序中,视差标题是一种流行的设计模式,可以创建视觉上令人惊叹的界面。通过在用户滚动时以不同的速度移动内容,视差标题可以创建深度和动态的错觉。
在本博客文章中,我们将讨论如何使用 SwiftUI 实现视差标题。我们将使用.named(coordinateSpace)修饰符创建一个坐标空间,用于计算标题在用户滚动时的位置。
对于使用 SwiftUI 的多平台项目,它确实可以显著加快为多个平台开发的速度。然而,由于苹果的各个平台之间存在足够的差异,因此最终你的代码库将充斥着#if os()判断。
在 SwiftUI List 中,第一个分隔线或最顶部的分隔线实际上是一个区域分隔线。
自从 iOS 15 以来,您可以使用listSectionSeparator(_:edges:)修改器轻松地移除区域分隔线。
今天,当我注意到 SwitchBuddy 倒计时小部件之一出现问题时,我的一天变得相当糟糕。游戏是今天推出的,但小工具显示的是 "明天"。起初,我以为在这种情况下,我的倒计时逻辑只是稍有偏差,而我之前并没有注意到。
在 iOS 应用程序中,使用 C、C++、Objective-C、Objective-C++ 或 JavaScript 编写的代码在技术上相当容易。在本文中,我们将了解如何使用 JavaScriptCore 从 Swift 调用 JavaScript 代码。例如,我将通过向我的iOS 阅读应用程序添加 JavaScript 依赖项来从 URL 中删除跟踪参数的步骤。
#available 和 @available 都是与 API 可用性有关的功能。这意味着要一起使用它们,让我们学习区别以及何时使用它们。
Swift 中 JSON 日期与 Swift 原生日期 Date 类型互相转换,JSON 解码器和编码器提供不同的日期编码策略。我们可以在以下策略中进行选择:
Dynamic Type是 Apple 预定义的传达语义含义的文本样式。
Dynamic Type 的好处是它会根据当前的可访问性设置自动放大和缩小文本大小。
在 SwiftUI 中使用Text视图时,我们可以实现日期和时间的自动更新。为了实现它,我们可以在Text中用relative、offset或timer样式插值日期。
工具栏API是我在SwiftUI中最喜欢的API之一。它允许您以非常明确的方式定义工具栏及其项目,并在不同的平台上表现不同。下一代SwiftUI框架为我们带来了更多自定义工具栏的方法。下面,我们将了解 SwiftUI 中新的工具栏 API。
iOS 要求最多的功能之一是可定制的锁屏。最后,我们在最新的iOS 16上得到了它。我们可以用一目了然的小组件填充我们的锁屏。实现锁屏小组件很简单,因为它的API与主屏幕小组件共享相同的代码。下面我们将学习如何为我们的应用程序实现锁屏小组件。
SKStoreReviewController 允许从应用程序内向您的用户询问 App Store 评分。正面的评价可以帮助您的应用在 App Store 中脱颖而出并吸引更多用户。当您在正确的时间要求用户评分时,转化率会增加。
虽然实施评级请求很容易,但在正确的时间要求评级可能会变得更加复杂。参与的用户更有可能发布正面评价,而当您在用户流的中间要求评分时,您可能会期望得到负面评价。让我们深入了解如何创建出色的评分请求体验。
今年我花了很多时间学习 App Store Optimalisation (ASO),并设法让我的应用程序 Daily,一个 macOS 的时间跟踪器,在许多国家/地区以其最重要的关键字排名第一。您希望自己的应用也在 App Store 提升排名吗?这篇文章会介绍我的一些分析和经验总结。
在SwiftUI中构建应用程序的主要吸引力在于能够跨平台共享 UI 代码,尤其是 iOS 和 macOS。它并不完美,您经常需要进行一些#if os()检查,但是当它起作用时,它确实很棒。在 SwiftUI 出现之前,您已经可以在 iOS 和 macOS 之间共享大量(非 UI)代码。许多系统框架在两个平台上都可用,例如Foundation和Core Data。偶尔会存在 API 差异,但它们很少会带来很大的负担。
在开发跨平台 SwiftUI 应用程序时,最大的问题是当您需要在 macOS上使用AppKit和在 iOS上使用UIKit时。通常,您需要的 API(因为 SwiftUI 中没有它们)完全不同。但是,有时 API几乎相同,但只是不同,以至于需要分支到特定于平台的代码路径。一个很好的例子是UIPasteboard在 iOS 和NSPasteboardmacOS 上。
在我正在开发的这个跨平台 SwiftUI 应用程序中,我希望允许用户从表格视图中复制一些文本。两个平台共享 UI 代码,但不共享底层复制功能——因为我们需要在 macOS 上使用 AppKit,在 iOS 上使用 UIKit。但我想保持调用站点的复制操作代码干净,无需进行大量#if os()检查。为此,您可以巧妙地使用typealias.
了解如何在基于组合的 API 中调用 async/await 代码
在 Swift 中处理异步代码时,我们可能必须找到组合实现不同异步模式的方法,例如将 Combine 框架与 Swift 的 async/await API 一起使用。
多次获得在 App Store 推荐的开发人员的方法
在 App Store 中获得推荐是一笔不错的交易。但是您知道**您可以要求 Apple 展示您的应用吗?**每个 App Store 开发者都可以申请功能。您需要做的就是在 Apple Developer 网站上填写专门的表格。
由于我还没有使用表单的经验,所以我决定与其他开发者聊天,希望能启发更多的独立开发者,也许是为了关注这种表单并在 App Store 上获得良好的曝光率。
Apple 的密码自动填充功能允许用户在不同设备上登录同一个帐户,而无需记住他们的凭据。
例如,在 Web 应用程序中注册时,用户可以生成密码并将凭据保存在他们的 iCloud 钥匙串中。当他们在某个时候运行本机应用程序以访问同一帐户时,该应用程序会在密码 QuickType 栏中建议为网站存储的凭据。在用户进行身份验证后,假设使用 Face ID,系统会预先填写凭据 - 因此无需重新输入它们。
这里有一个有趣的问题,似乎定期重新出现,但没有明确的答案:在用户获得应用程序内购买退款后,苹果的佣金会发生什么?
根据付费应用程序协议,如果应用程序内购买退款,所有 iOS 开发人员必须同意以下政策:
“Apple 将有权保留其销售该许可应用程序的佣金,尽管已将价格退还给最终用户。”